Overview
Role:
Lead UX & Product DesignCustomer problem:
Purchase orders are often filled over the course of several deliveries, due to supply chain disruption. Customers don’t have visibility into the status of a purchase order, and it can be confusing to determine what has been delivered and what is still pending arrival.Business goal:
Improving net retention rateMaking it easier for customers to procure materials – Kojo core value proposition
Process:
Align business goals with customer needs & pain points
Establish supported edge cases
Define Problem Statement & success metrics
Low-fidelity design exploration and stakeholder alignment
User testing and feedback sessions
Iterate
Monitor performance and success metrics (in progress)Solution:
Leverage existing design & interaction patterns to establish a new workflow
Create visibility into the current state of “truth” of material against a given purchase orderImpact (in progress):
Continued growth in Warehouse’s primary value metric to increase net retention for Warehouse across trades.
Track number of times receiving is marked with any status other than received all no issues.
Process
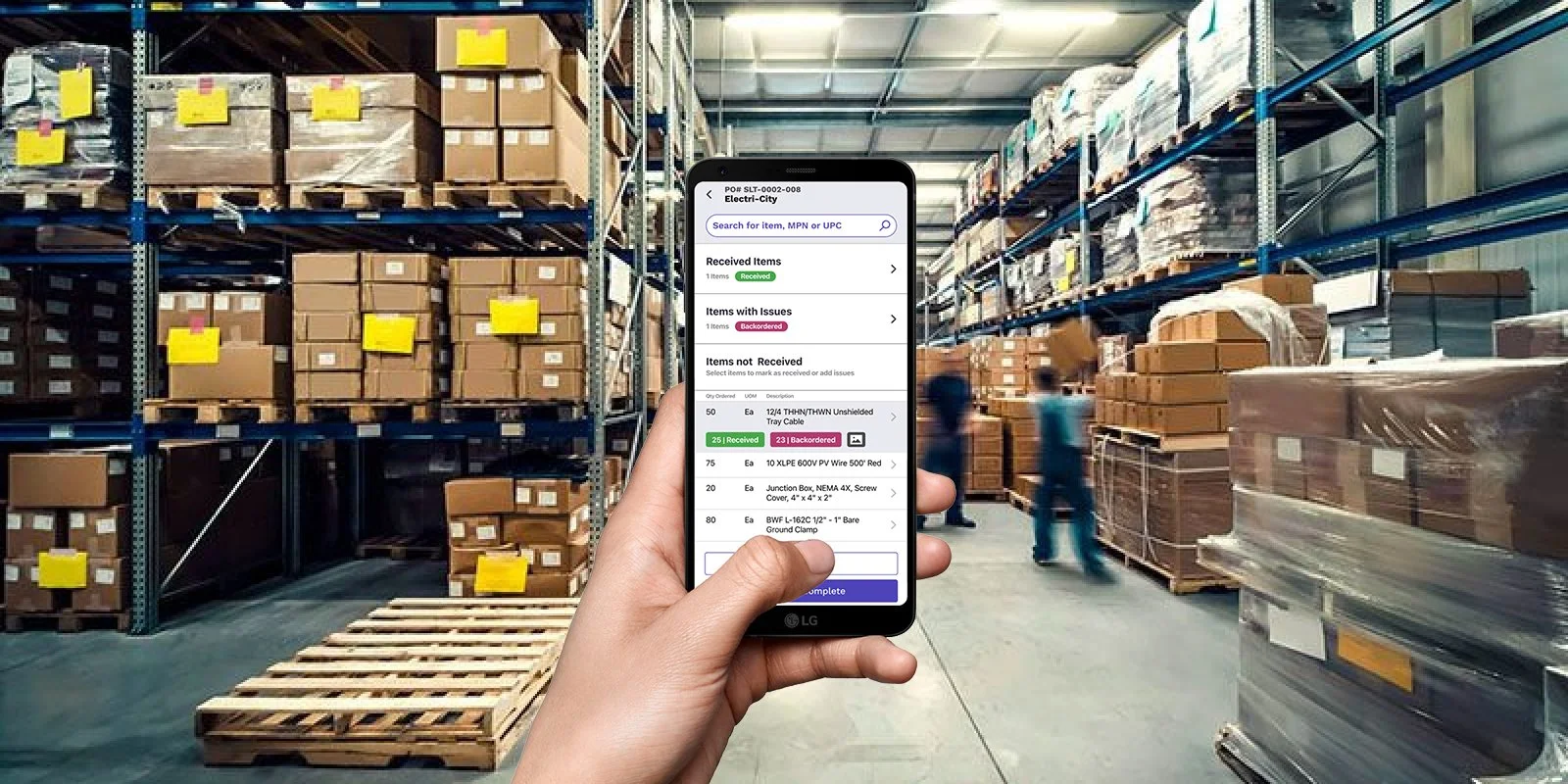
Customer research gathered via Uservoice, and during regular customer success meetings surfaced the usability gap when warehouse users were receiving multiple deliveries against a single purchase order. Warehouse did not equal the user experience and functionality to the level that the Jobsite product supplied for receiving deliveries
““Not being able to receive multiple deliveries for a single PO is crippling our business.”
”
We examined customer sentiment gathered during pre-discovery . We began the discovery process based of the Problem Statement: Customers cannot effectively receive multiple deliveries against one PO or edit a delivery after it has been received.
Problem Statement
It is hard to modify and interpret the current delivery state of a Purchase Order and its items.
We examined the customer journey as it related to warehouse receiving specifically when there are multiple deliveries to complete a single PO. We realized that our initial problem statement was too broad and did not effectively address the problem facing our users – What is the current status of a given PO and its items while in a lengthened delivery cycle?
We decided to refine the problem statement.
Customer Journey
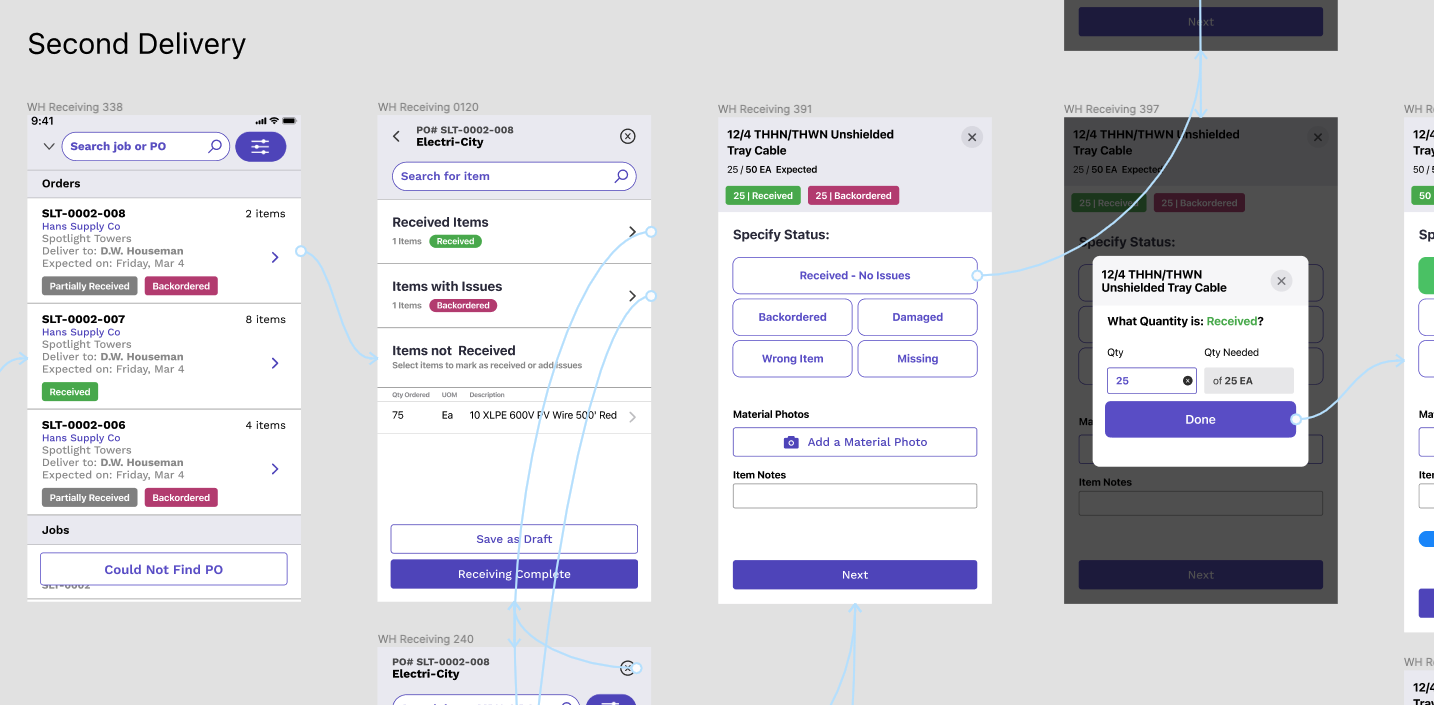
Closer examination of the existing user flow identified key opportunities to improve visibility into the status of the PO. Based the criteria of creating UX parity with the Jobsite mobile app, we prioritized and weighted these opportunities to establish what the MVP for the receiving experience.
Opportunities to Address
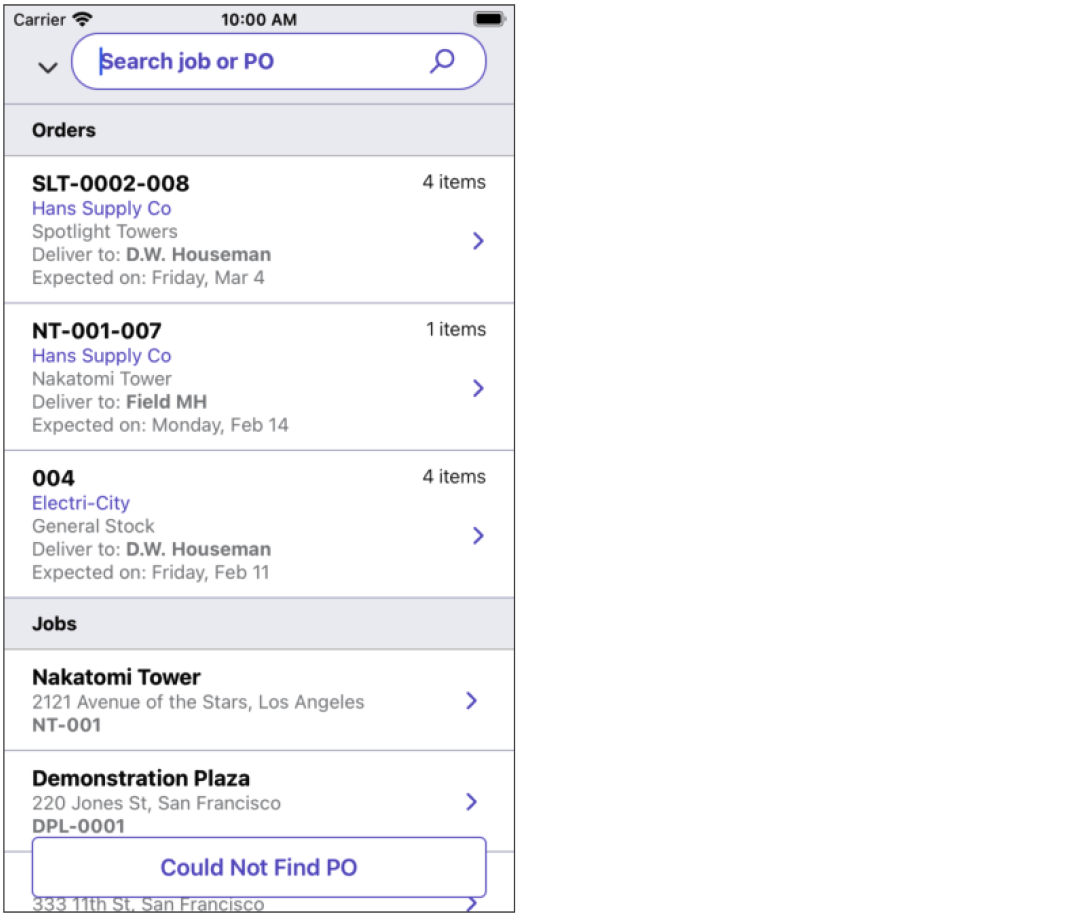
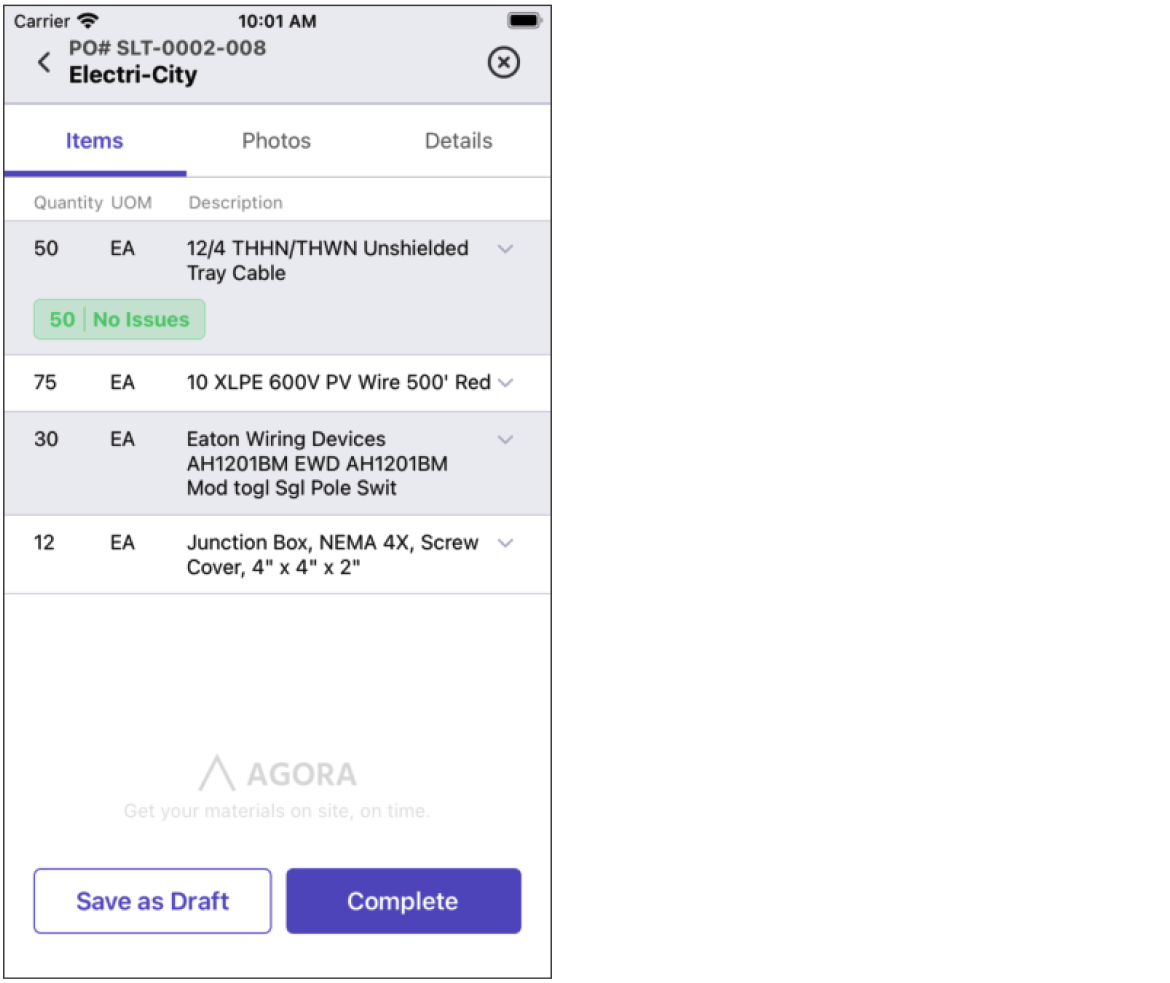
How might we better display remaining items to be received?
How might we limit visibility to line items in a PO that have already been received?
How might we improve messaging and communication (ie: tags)?
How might we better communicate when an ordered is “over-received”?
How might we update the design pattern for receiving line items?
How might we establish flexibility to support Delivery vs. PO mental model?
Product & Design Alignment
Conversations with the Job Site design team helped to explain the rationale for interaction decisions that would influence the newly integrated flows for the warehouse receiving experience, specifically around bulk receiving flows.
User Testing & Customer Feedback
Next we shared a prototype with customers addressing the opportunities we hypothesized would add value. We are solution opportunities were half right.
Signal around customer problems:
Needed better visibility into remaining items to be received
Needed limited visibility to materials that had already been received
Needed to update the design pattern & user flow for receiving materials to the warehouse
Customers verified little to no concern with:
Improving phrasing of messaging and communication around item status
The state of received material prior to the most recent previous delivery
Supporting an additional receiving mental model – Purchase Order-Centric
Additional Feedback
The frequency of status updates and feedback was just right (email & push notification)
Some customers shared that “over-received” were always kept (due to supply chain uncertainty)
Users wanted the ability to receive on desktop (out of scope for the MVP)
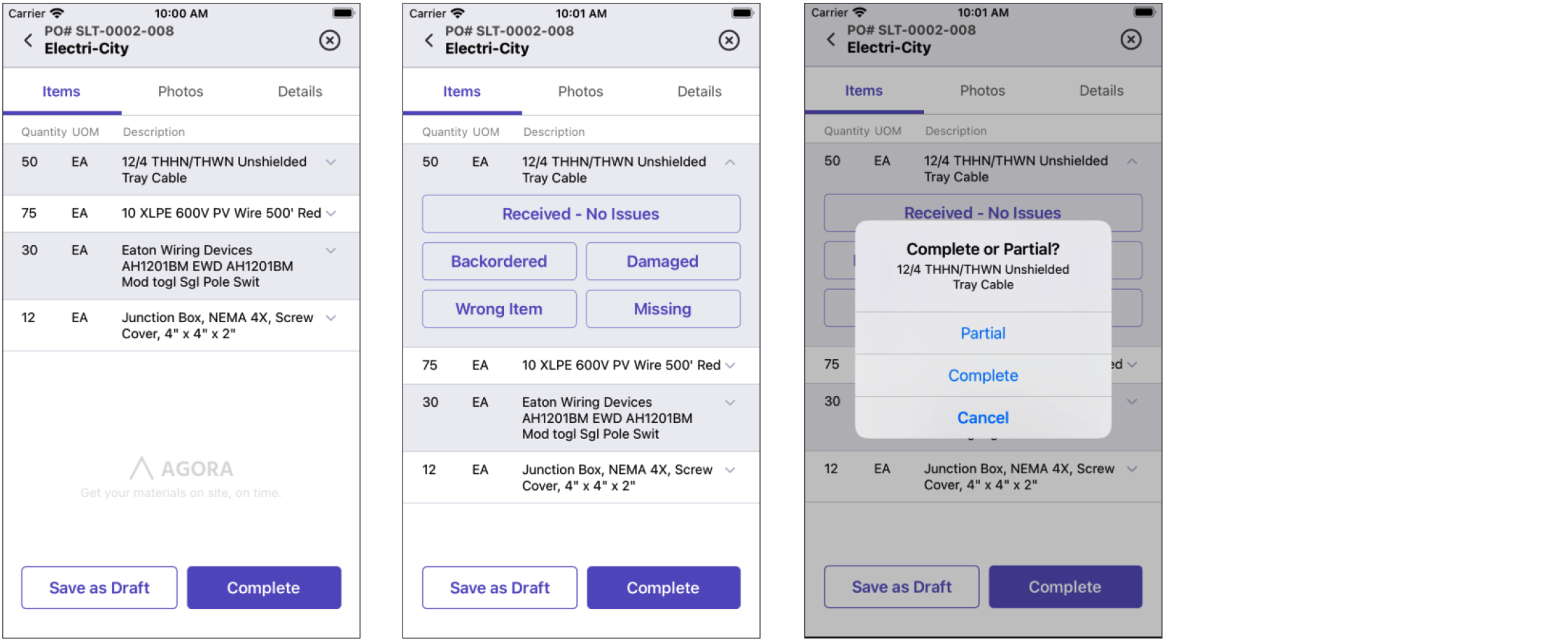
Users wanted the ability to receive a delivery with a single action
The prototype effectively addressed the problem of visibility into the status of materials
Wanted to see higher vendor adoption of Agora
Discussion with internal Stakeholders (Customer Success Team)
Our SME partners on the Customer Success team mirrored what we had heard from customers, with an emphasis on a single bulk receiving action. Customers commonly asked for the ability to receive an entire order at a glance, rather than checking in items line item by line item.
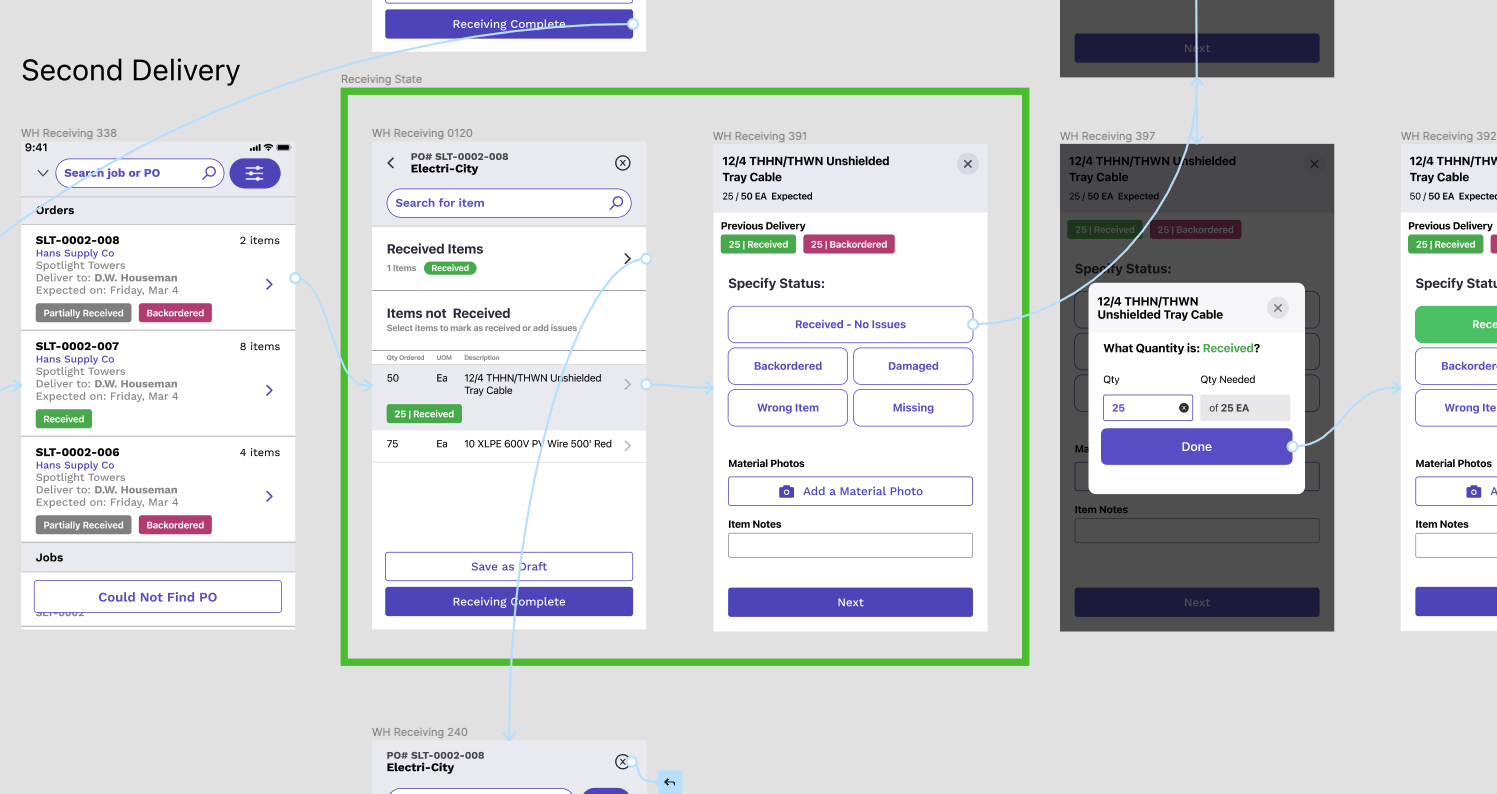
Iteration and Customer Evaluation
Customers evaluated a new prototype addressing feedback received during user feedback sessions.
Customer problems successfully addressed:
Needed better visibility into remaining items to be received
Needed limited visibility to materials that had already been received
Needed to update the design pattern & user flow for receiving materials to the warehouse
Eng Hand-off & Development
Sharing Figma links and Loom video documentation in Jira, allows my engineers to begin implementing updated flows and designs with little effort. I take pride in the strong relationships I foster with my eng partners that in turn encourage an open and transparent environment for questions and discussions in both real-time and asynchronously.
Impact (in progress)
The problems addressed by these updates will alleviate pain points for users that span across
Continued growth in Warehouse’s primary value metric to increase net retention for Warehouse
Track number of times receiving is marked with any status other than received all no issues.